一、显示信息的命令
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
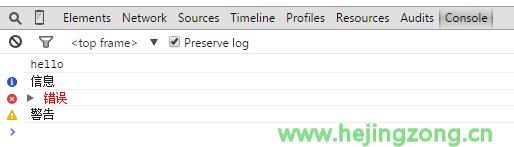
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>这就是最常用的console.log,输出效果如下图:

二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log("%d年%d月%d日",2015,2,18);
</script>
</body>
</html>输出效果如下图:

三、信息分组
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
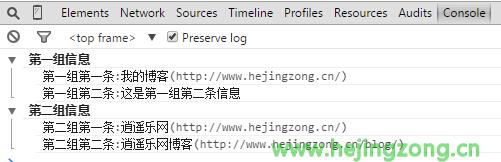
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.hejingzong.cn/)");
console.log("第一组第二条:这是第一组第二条信息");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:逍遥乐网(http://www.hejingzong.cn/)");
console.log("第二组第二条:逍遥乐网博客(http://www.hejingzong.cn/blog/)");
console.groupEnd();
</script>
</body>
</html>输出效果如下图:

四、查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
var data={
"Name":"逍遥乐网",
"Url":"http://www.hejingzong.cn",
"Message":"欢迎光临我的个人网站-逍遥乐网"
};
console.dir(data);
</script>
</body>
</html>输出效果如下图:

五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="View">
<h3>逍遥乐网</h3>
<div>http://www.hejingzong.cn/</div>
<div>要显示的内容</div>
</div>
<div id="noneView">
<h3>逍遥乐网</h3>
<div>这里的内容不输出</div>
<div>不显示的内容</div>
</div>
<script type="text/javascript">
var data={
"Name":"逍遥乐网",
"Url":"http://www.hejingzong.cn",
"Message":"欢迎光临我的个人网站-逍遥乐网"
};
console.dir(data);
</script>
</body>
</html>输出效果如下图:

六、判断变量是否是真
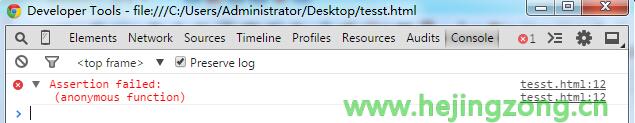
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> var result = 1; console.assert(result); var year = 2015; console.assert(year == 2018 ); console.assert(year == 2015 ); </script> </body> </html>
第12行判断为假,输出。第10、13行判断为真,不输出。输出效果如下图:

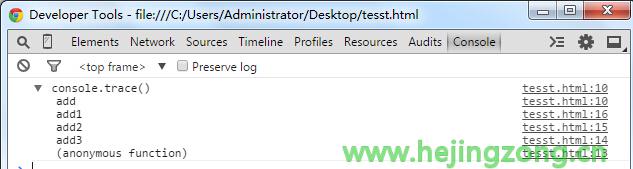
七、追踪函数的调用轨迹。
console.trace()用来追踪函数的调用轨迹。
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>
</body>
</html>输出效果如下图:

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.time("控制台计时器");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器");
</script>
</body>
</html>输出效果如下图:

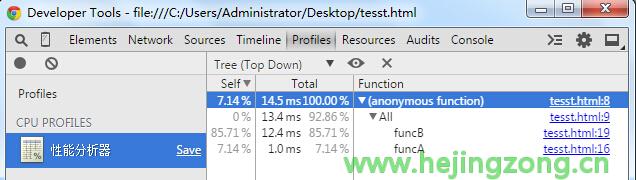
九、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
function All(){
for(var i=0;i<10;i++){
funcA(100000);
}
funcB(10000000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>
</body>
</html>输出效果如下图: