.NET C#怎样画图?做项目时要做报表,没用第三方插件,只能用C#进行画图。说实在的,C#画出来的图感觉真的不怎么样,不过经过一些细节的处理后还是可以看得过去的。下面贴代码
以下示例为控制台应用程序
using System.Drawing;
using System.Data;
using System.Drawing.Drawing2D;
namespace CreatePic
{
class Program
{
static void Main(string[] args)
{
DataTable dt=new DataTable();
DataColumn dcv=new DataColumn("v");
DataColumn dct=new DataColumn("t");
dt.Columns.Add(dcv);
dt.Columns.Add(dct);
for(int i=0;i<34;i++)
{
DataRow dr = dt.NewRow();
dr["v"] = (i*3).ToString();
dr["t"] = "测试" + (i * 3).ToString();
dt.Rows.Add(dr);
}
new Program().CreatePic(dt, "测试生成图片", "testCreatePic");
}
public string CreatePic(DataTable dt, string title, string picName)
{
float sum = 0;
float max = 0;
for (int i = 0; i < dt.Rows.Count; i++)
{
sum += float.Parse(dt.Rows[i]["v"].ToString());
if (float.Parse(dt.Rows[i]["v"].ToString()) > max)
max = float.Parse(dt.Rows[i]["v"].ToString());
}
max = max == 0 ? 1 : max;
//设置字体,fonttitle为主标题的字体
Font fontlegend = new Font("verdana", 8);
Font fonttitle = new Font("verdana", 18, FontStyle.Bold);
int width = 1000;
int height = 450;
Bitmap objbitmap = new Bitmap(width, height);
Graphics objgraphics = Graphics.FromImage(objbitmap);
//objgraphics.TextRenderingHint = TextRenderingHint.AntiAlias;
objgraphics.SmoothingMode = SmoothingMode.HighQuality;
objgraphics.CompositingQuality=CompositingQuality.HighQuality;
//画一个白色背景
objgraphics.FillRectangle(new SolidBrush(Color.White), 0, 0, width, height);
System.Drawing.Drawing2D.LinearGradientBrush brush = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, objbitmap.Width, objbitmap.Height), Color.Black, Color.Black, 1.2F, true);
objgraphics.DrawString(title, fonttitle, brush, 0, 0);//标题
int lineY = 300;
float percentY = 0;
for (int i = 0; i < 6; i++)
{
if (i == 0)
objgraphics.DrawLine(new Pen(new SolidBrush(Color.FromArgb(0, 0, 0)), 1F), 30, lineY, 960, lineY);//横坐标
else
objgraphics.DrawLine(new Pen(new SolidBrush(Color.FromArgb(200, 200, 200)), 1F), 30, lineY, 960, lineY);//横坐标
lineY -= 40;
percentY += 20;
}
int lineX = 15;
for (int i = 0; i < dt.Rows.Count; i++)
{
lineX += 27;
float fillH = 200 * float.Parse(dt.Rows[i]["v"].ToString()) / max;
fillH = fillH == 0 ? 1 : fillH;
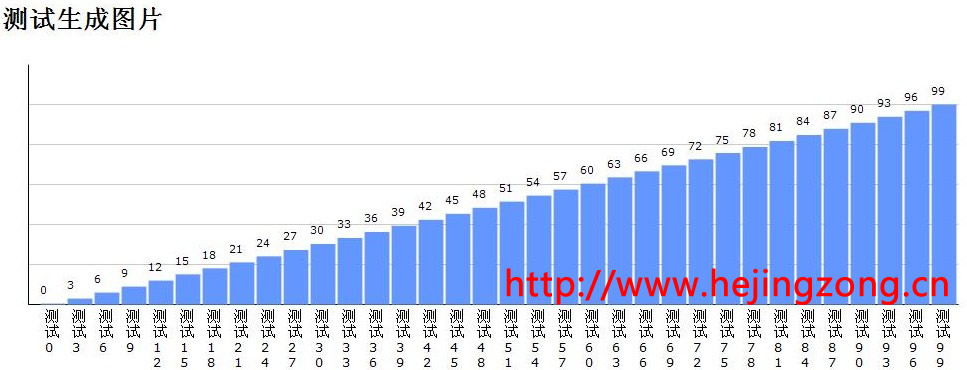
//****************************** 效果图一(原始图) **************************
//objgraphics.FillRectangle(new SolidBrush(Color.FromArgb(100, 150, 255)), lineX, 300 - fillH, 25, fillH);
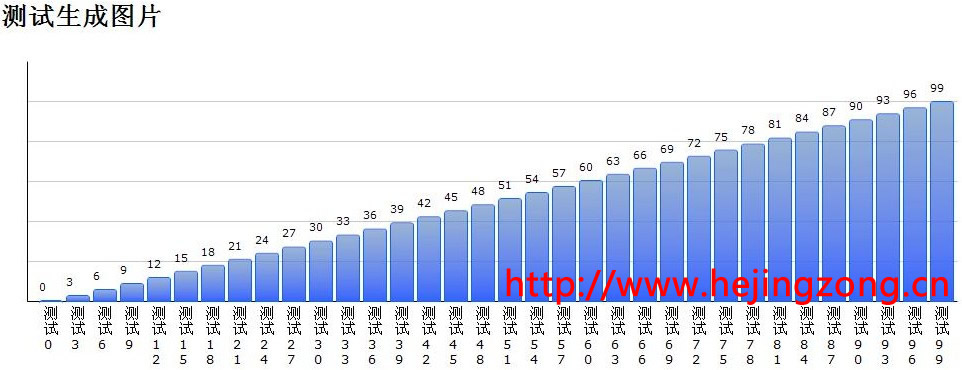
//****************************** 效果图二(圆角+渐变) **********************
PointF p1=new PointF(lineX,fillH+300);
PointF p2 = new PointF(lineX, 300);
LinearGradientBrush lgb = new LinearGradientBrush(p1,p2,Color.FromArgb(255,50, 100, 255),Color.FromArgb(200,100, 150, 200));
objgraphics.FillPath(lgb,new Program().GetRoundRect(lineX,300-fillH,23,fillH,2,true));
objgraphics.DrawPath(new Pen(Color.FromArgb(10, 100, 255)), new Program().GetRoundRect(lineX, 300 - fillH, 23, fillH, 2, true));
//********************************************************************************
objgraphics.DrawString(dt.Rows[i]["v"].ToString(), fontlegend, brush, lineX - 2, 280 - fillH);
int tY = 305;
string t = dt.Rows[i]["t"].ToString().Replace(" ", "");
for (int j = 0; j < t.Length; j++)
{
objgraphics.DrawString(t.Substring(j, 1), new Font("verdana", 10), brush, lineX + 3, tY);
tY += 15;
}
}
objgraphics.DrawLine(new Pen(new SolidBrush(Color.FromArgb(0, 0, 0)), 1F), 30, lineY, 30, lineY + 240);//纵坐标
//System.Web.HttpContext.Current.Response.ContentType = "image/Jpeg";
//objbitmap.Save(System.Web.HttpContext.Current.Server.MapPath("TempImgs/" + picName + ".jpg"), System.Drawing.Imaging.ImageFormat.Jpeg);
objbitmap.Save("C:\\" + picName + ".jpg", System.Drawing.Imaging.ImageFormat.Jpeg);
objgraphics.Dispose();
objbitmap.Dispose();
return "TempImgs/" + picName + ".jpg";
}
//画圆角矩形,返回GraphicsPath
///
/// 画圆角矩形,返回GraphicsPath
///
///X轴
///Y轴
///宽度
///高度
///圆角
///true:只有上两角是圆角,false:全部圆角
///GraphicsPath
public GraphicsPath GetRoundRect(float x, float y, float width, float height, float roundRadius, bool halfRound)
{
GraphicsPath gp = new GraphicsPath();
gp.AddArc(x, y, roundRadius * 2, roundRadius * 2, 180, 90);
gp.AddLine(x + roundRadius, y, x + width - roundRadius, y);
gp.AddArc(x + width - roundRadius * 2, y, roundRadius * 2, roundRadius * 2, 270, 90);
if (halfRound)
{
gp.AddLine(x + width, y + roundRadius, x + width, y + height);
gp.AddLine(x + width, y + height, x, y + height);
gp.AddLine(x, y + height, x, y + roundRadius);
}
else
{
gp.AddLine(x + width, y + roundRadius, x + width, y + height - roundRadius);
gp.AddArc(x + width - roundRadius * 2, y + height - 2 * roundRadius, roundRadius * 2, roundRadius * 2, 0, 90);
gp.AddLine(x + roundRadius, y + height, x + width - roundRadius, y + height);
gp.AddArc(x, y + height - 2 * roundRadius, roundRadius * 2, roundRadius * 2, 90, 90);
gp.AddLine(x, y + roundRadius, x, y + height - roundRadius);
}
return gp;
}
}
}
以下是两张图前后的对比:
效果图一:
优化后的效果图二:
(转载请注明出处http://www.hejingzong.cn/blog/ViewBlog_9.aspx)
